During my time at SSE as a UI/UX Designer and Digital UX Manager I helped support the creative lead and the user testing agency, helping drive the team to implement ‘brilliantly simple design solutions’ across the digital online experience. Providing expert advice on accessibility issues and working with the team producing solutions for multiple platforms in the desktop and mobile markets.
During my time at SSE I worked on a variety of projects within the public facing services for energy and Telecommunications.
Below are a few examples of what I was doing at SSE.
Energy and Telco design work
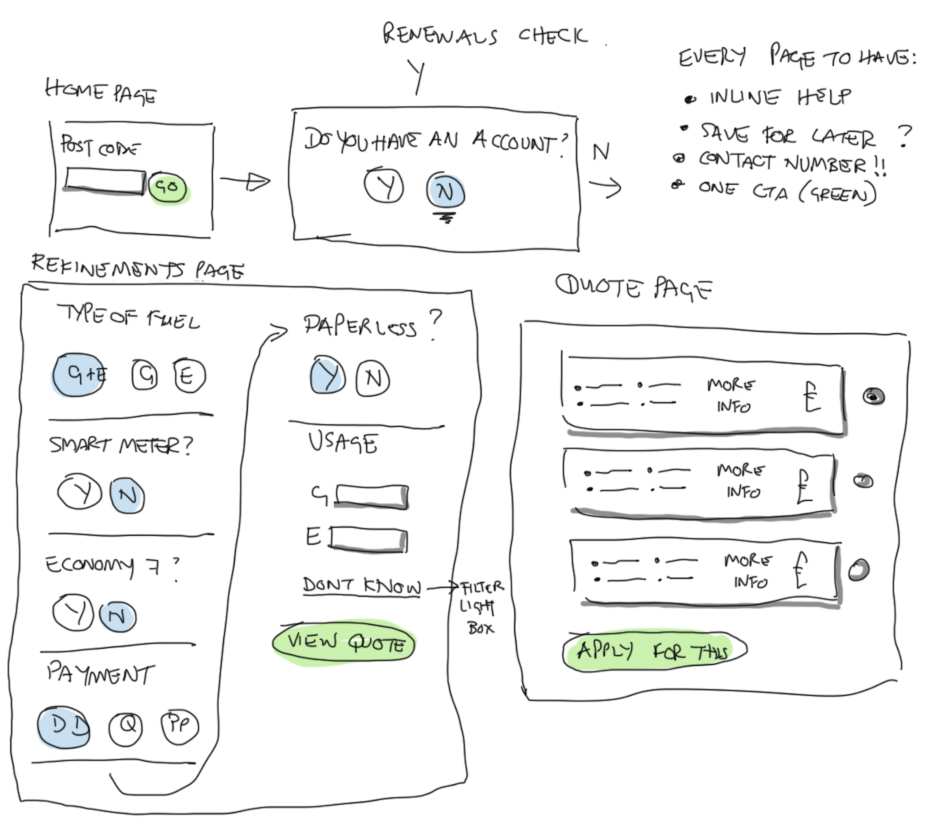
I generally start working ideas out in a sketch book. I find it’s the easiest and quickest way to get ideas down. It’s even easier when you already have a style guide to work from as all you’re sketching are the places things go and their hierarchy. This example from working on improving the energy sign-up journey is no different.

Sketches may be user tested and reworked and would then, through an iterative and collaborative processes including other members of the design team, developers and test participants, eventually lead to a final design.

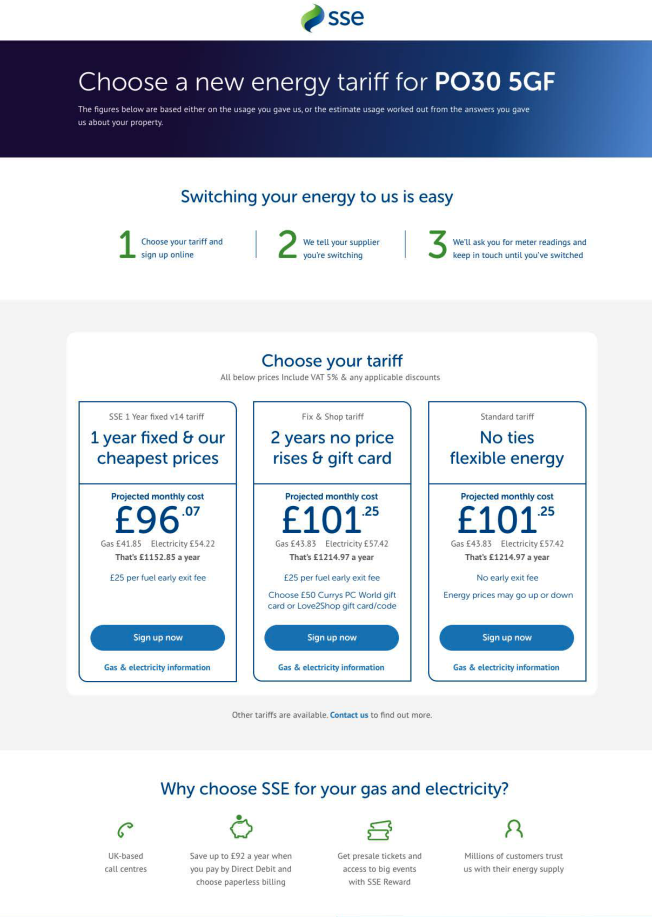
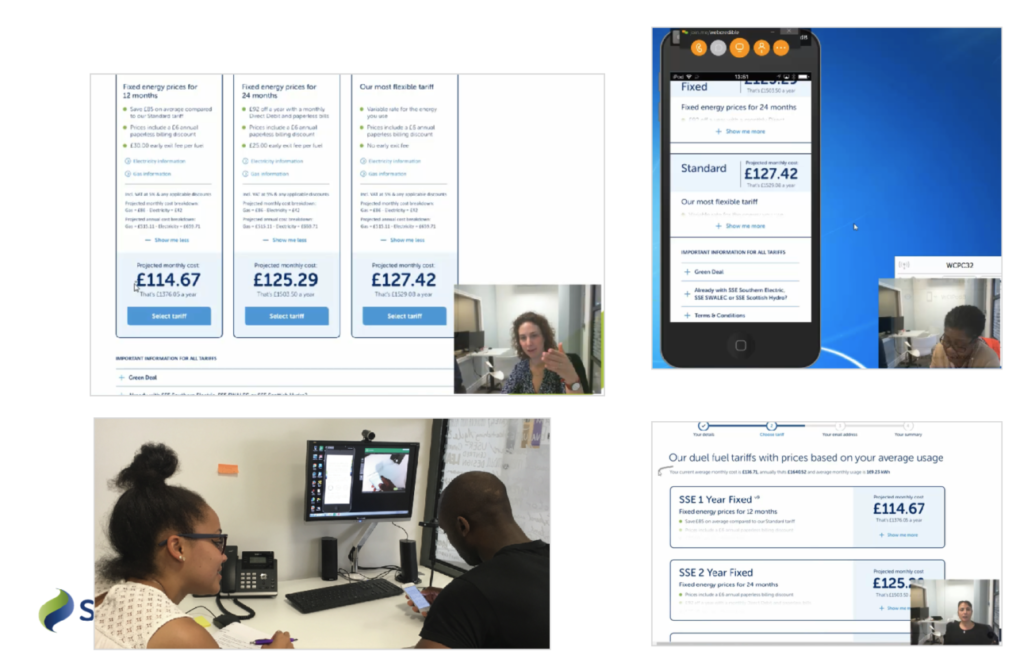
The finished designs would then be user tested in laboratory conditions with multiple participants – both current and prospective customers, to see how well they performed and if any changes needed making to the pages.

Changes would be made and tested again to make sure the designs were ready for building into public facing html pages.
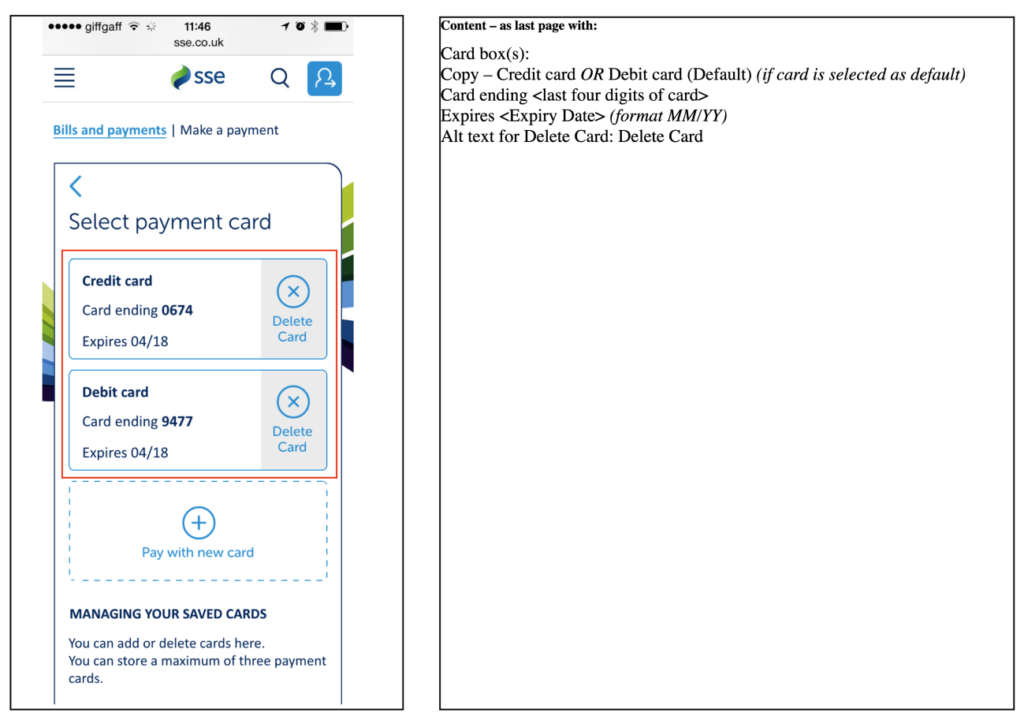
In order to build the pages, the designs needed to be specified for the build process and a document completed so that the development team knew what to place where and the desired functionality of each component.

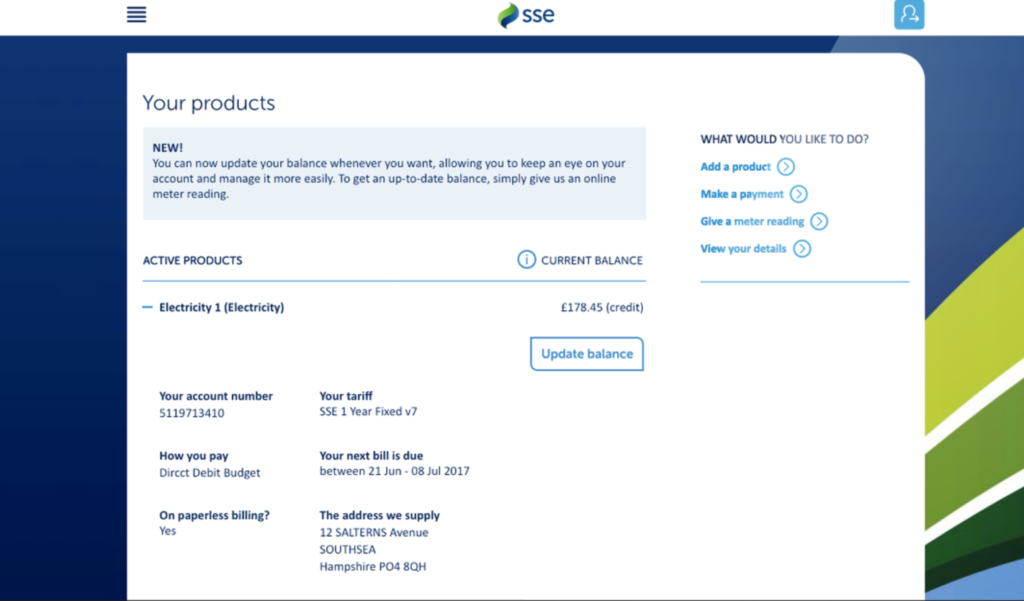
I also worked on projects to enhance the customers’ experience around the transparency of viewing their bills, moving from pages that had very little information such as this:

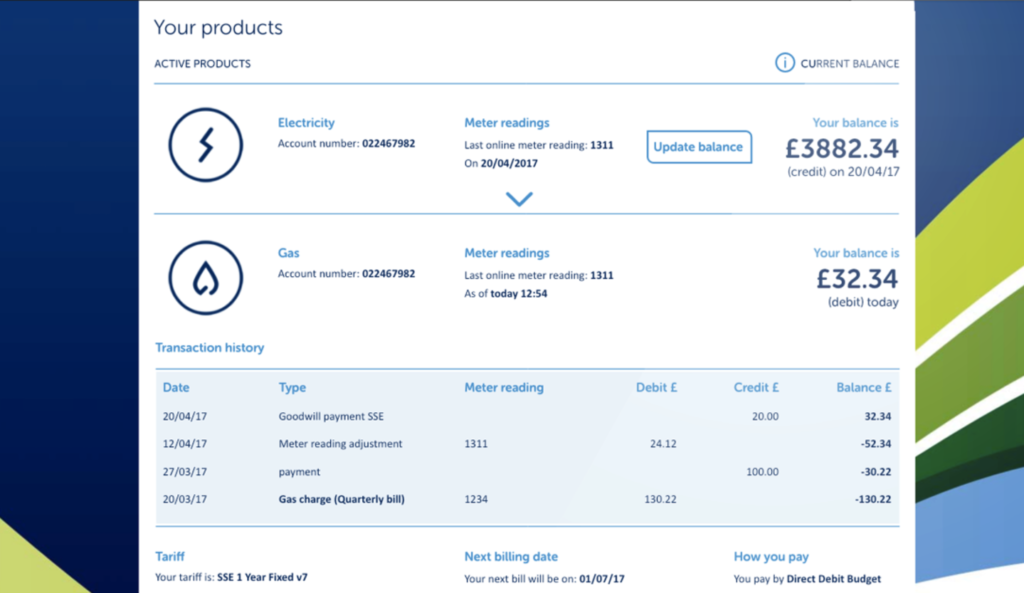
To something a little more enlightening such as the following screen where customers could review their energy usage and balance:

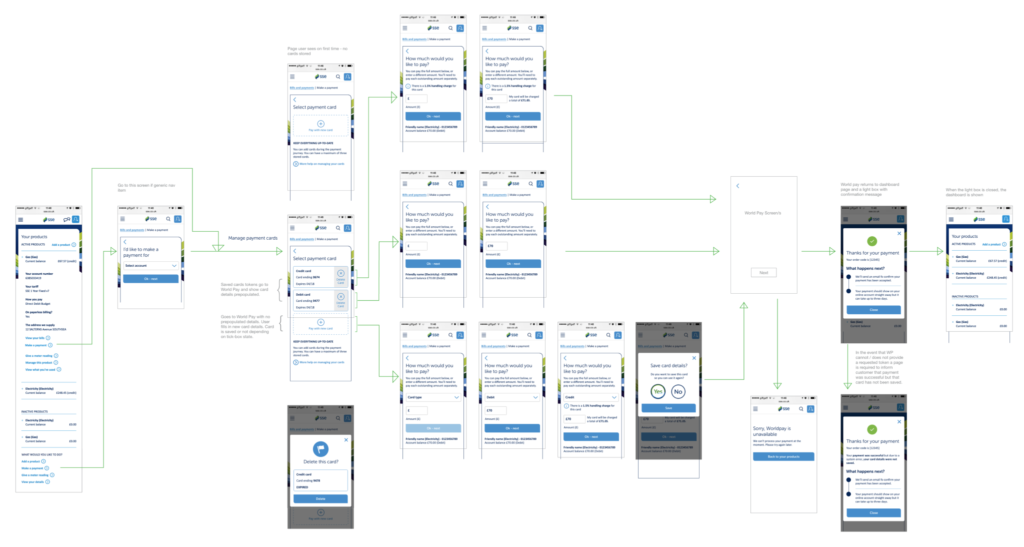
I also worked on many designs and user flows for a new billing engine that was implemented. This project was run in an Agile format, with daily stand-ups and weekly sprints. Below is an example of a workflow diagram made up of individual mobile page designs to explain the flow.

More information
I hope that gives an overview of the kind of work I did at SSE. For more information and details about my work at SSE, please contact me.
